User Page Management¶
Dashboard¶
Quick overview of Dashboard¶
The Dashboard enables you to view information about virtually all areas of the data in VNCproject in a single, convenient location that each user can customize to their specific needs and preferences.
Dashboards are made up of two hierarchical components.
- Portlet: A window that contains information.
- Page: A collection of Portlets on a single screen (each page appears as a tab at the top of the dashboard screen).
Most dashboard layouts consist of many portlets that are organized on several tabbed pages. The views typically contain portlets that are related to each other such as:
- Agile Board and Tasks assigned to a user.
- Achievements and Trophies.
- Open tasks and Incidents.
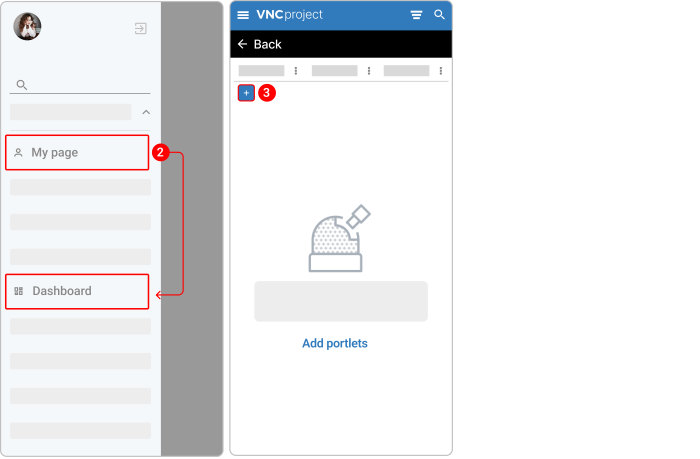
Add a page to the dashboard¶
You can create a "page" in your dashboard layout in which you can place one or more portlets. Typically, a view will contain portlets related to a specific function or type of information. Each view will be designated as a separate tab at the top of your dashboard screen.
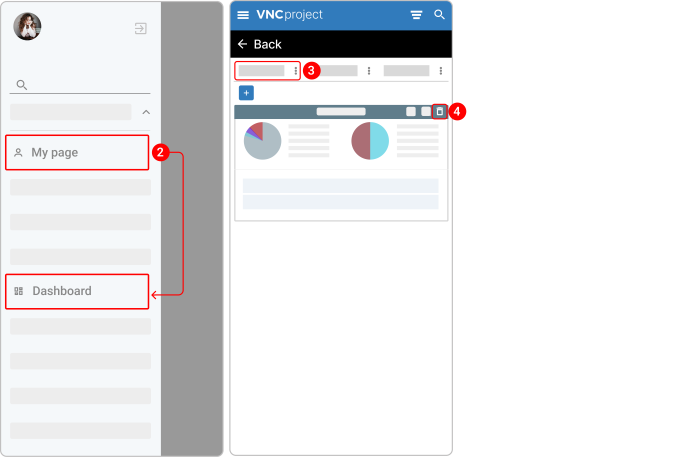
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Tap the plus icon.
A new page will be added to the dashboard that will appear as a blank screen with a tab at the top containing the default name.
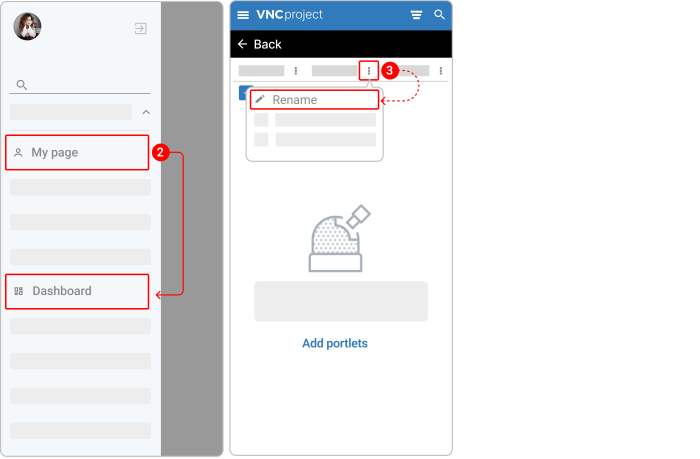
Rename a page in the dashboard¶
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Tap the kebab menu icon
 next to the page you want to rename and then select Rename from the dropdown menu.
next to the page you want to rename and then select Rename from the dropdown menu. - Give the page a new name.
- Tap the checkmark.
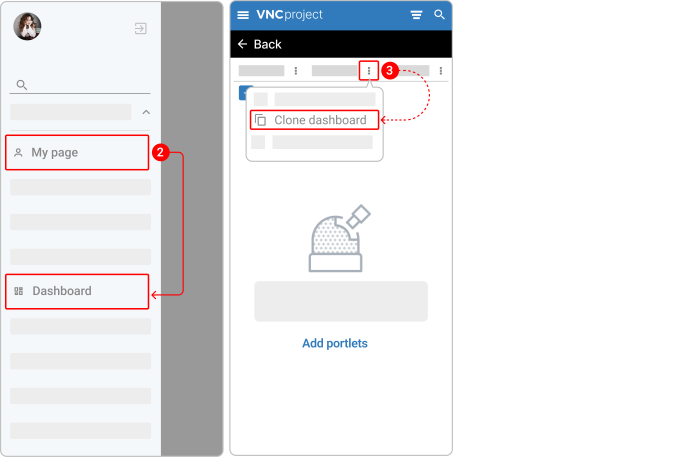
Clone a page in the dashboard¶
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Tap the kebab menu icon
 next to the page you want to duplicate and then select Clone dashboard from the dropdown menu.
next to the page you want to duplicate and then select Clone dashboard from the dropdown menu.
A new page is displayed. Review and rename it if necessary.
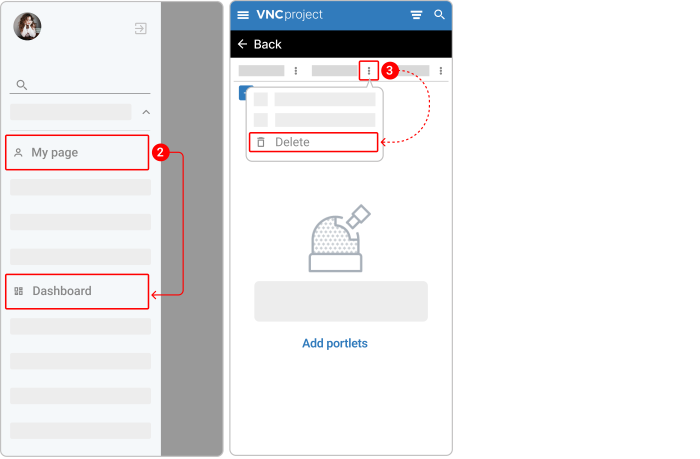
Delete a page from the dashboard¶
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Tap the kebab menu icon
 next to the page you want to delete and then select Delete from the dropdown menu.
next to the page you want to delete and then select Delete from the dropdown menu.
Add a portlet to a page¶
You can add as many portlets as can practically fit on a page.
There are 2 ways to add a portlet to a page.
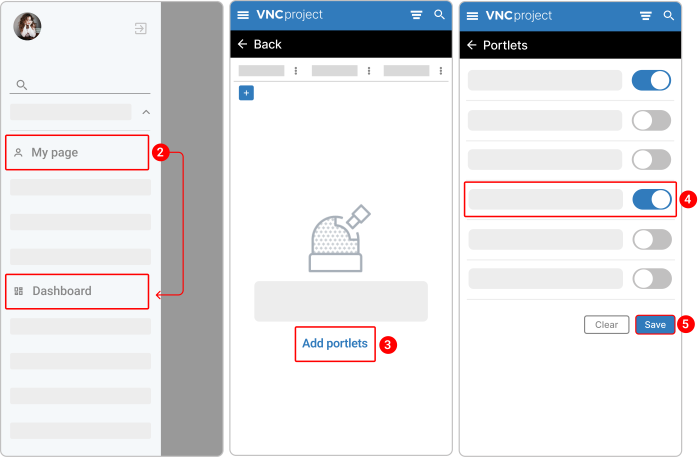
Way 1. Using the "Add Portlet" option.
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Open a required page.
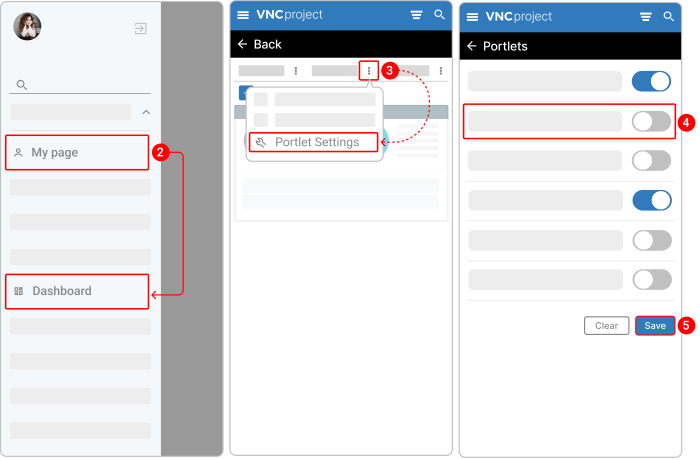
- Tap Add Portlets.
- Switch the toggle on next to the portlet you want to add to the page.
- Tap Save.
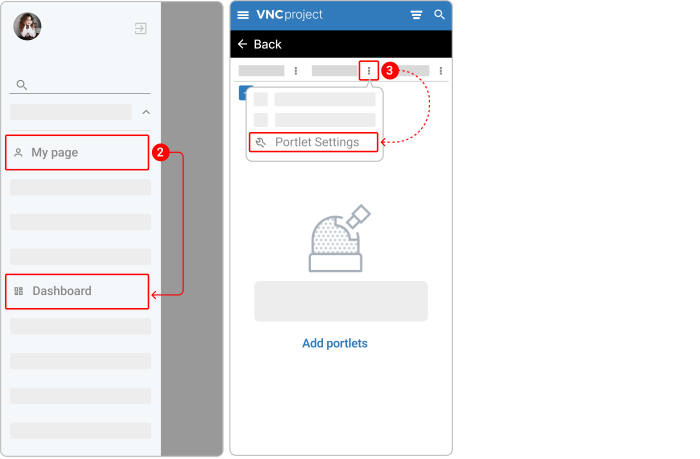
Way 2. Using the "Portlet Settings" option.
Once the first portlet has been added, you can add additional portlets.
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Tap the kebab menu icon
 next to the page you want to add a portlet to and then select Portlet Settings from the dropdown menu.
next to the page you want to add a portlet to and then select Portlet Settings from the dropdown menu. - The further steps are the same as for the first way of adding a portlet to a page.
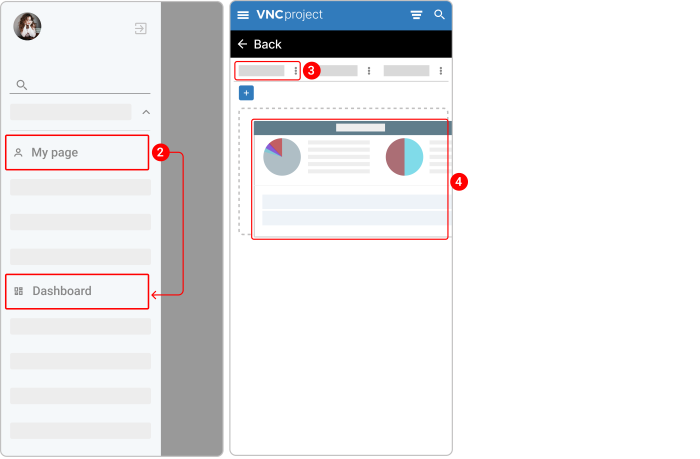
Arrange portlets on an existing page¶
After adding one or more portlets, you can move it to a different location on the page.
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Open a required page.
- Tap and drag the portlet to its new location.
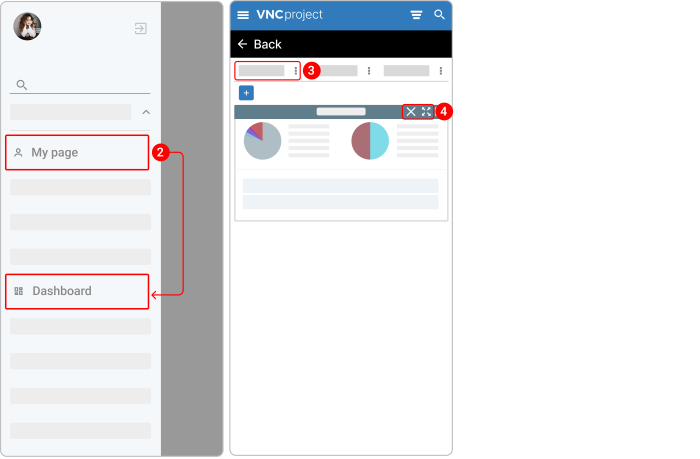
Collapse and expand portlets¶
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Open a required page.
- Tap the hide portlet icon
 or expand portlet icon
or expand portlet icon  in the upper right corner of the portlet to collapse or expand an individual portlet.
in the upper right corner of the portlet to collapse or expand an individual portlet.
Remove a portlet from the page¶
There are 2 ways to delete a portlet from the page.
Way 1. Using the trash bin icon.
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Open a required page.
- Tap the trash bin icon
 in the upper right corner of the portlet you want to remove from the page.
in the upper right corner of the portlet you want to remove from the page. - When prompted, tap Yes to confirm that you want to delete the portlet.
Way 2. Using the "Portlet Settings" option.
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Dashboard.
- Tap the kebab menu icon
 next to the page you want to add a portlet to and then select Portlet Settings from the dropdown menu.
next to the page you want to add a portlet to and then select Portlet Settings from the dropdown menu. - Switch the toggle off next to the portlet you want to remove from the page.
- Tap Save.
Agile Board¶
Quick overview of Agile Board¶
Agile boards let you track progress in an intuitive, meaningful way. A quick look at a board is enough to tell you how many tasks you are currently working on, how many are completed, and how many are waiting in the backlog.
From Agile Board, you can create an Agile card, meta roadmap, and ticket, customize your capacity, and check a user's account information.
The Agile board consists of three key components:
- Board represents a place to organize tickets, and all the little details, and collaborate with your teammates.
-
Columns keep cards or specific tickets organized in their various stages of progress. An Agile Board is organized into the following columns:
- Overdue
- Open Tasks
- Tasks with In progress and To be done statuses divided into days of the week.
-
Cards represent the smallest, but most detailed unit of an Agile Board. Cards are used to represent tickets that need to get done. To create a new card, tap the plus icon at the bottom and select New Agile card. You can drag and drop agile cards across columns to show progress. There’s no limit to the number of cards you can add to an Agile Board.
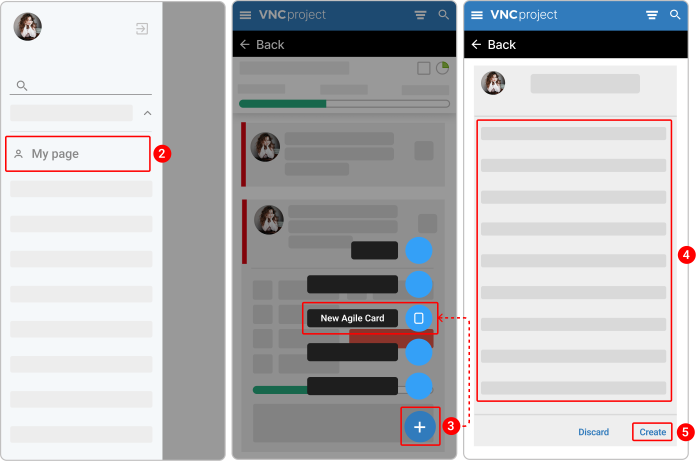
Create an agile card¶
Tickets are displayed as cards on an Agile board, allowing teams to prioritize, assign, and track issues efficiently. You can move cards with drag-drop and edit them straight on the board.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- Tap the plus icon
 at the bottom and select New agile card.
at the bottom and select New agile card. - Complete the ticket form.
- Tap Create.
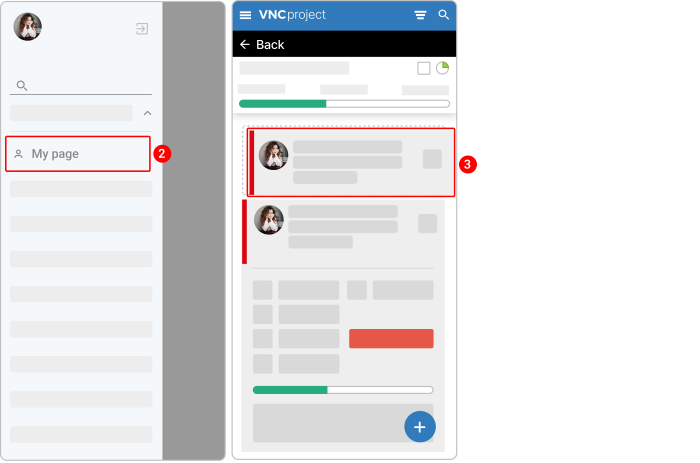
Move an Agile card¶
Agile Board lets you create on-the-fly draggable cards.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- Drag and drop cards to rearrange their importance.
Edit an Agile card¶
There are 2 ways to edit a card.
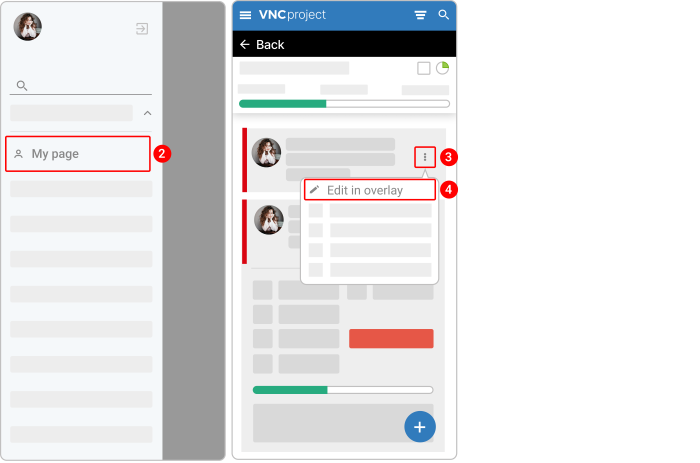
Way 1. Using the "Edit in overlay" option.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- In the upper right corner of the card, tap the kebab menu icon
 .
. - Select Edit in overlay from the dropdown menu.
- Edit the card.
- Tap Update.
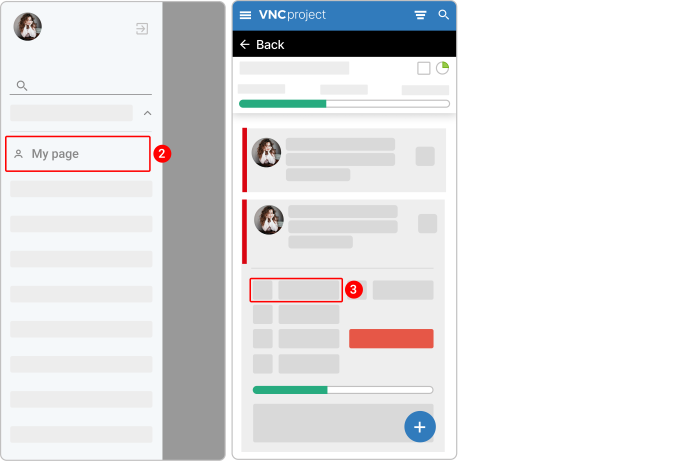
Way 2. Without opening the "Edit Ticket" window.
Add a comment to an Agile card¶
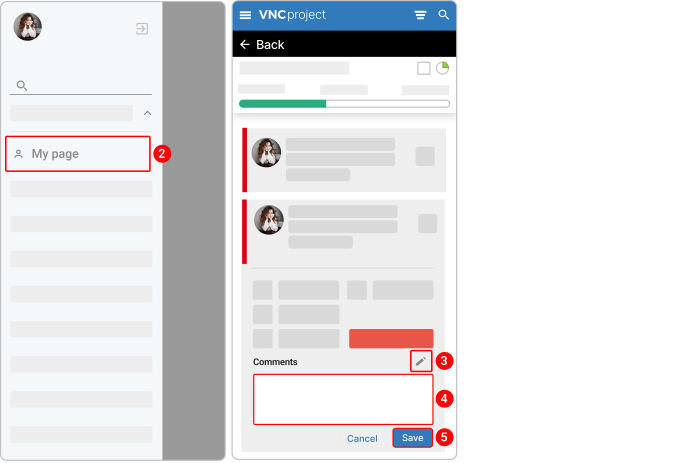
Comments can be added to cards when communicating and collaborating with teammates, like giving feedback or updates. @ mention a member of your board or team in a comment and they will receive a notification in VNCtalk.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- Under the Comments section of a required card, tap the pencil icon
 .
. - Write your comment.
- Tap Save.
Clone an Agile card¶
To clone a ticket means to create a duplicate ticket within the same project. A cloned ticket can be considered a new ticket and edited like other tickets.
We should consider the following points while cloning an issue.
- A cloned ticket is completely a separate ticket from the original ticket.
- Any action or operation taken on the original ticket does not have any impact on the clone ticket and vice-versa.
Information that is carried from the original issue is as follows:
- Assignee
- Type
- Project
- Target Version
Information that is not cloned:
- Time Tracking
- Comments
- Status
- Priority
- Attachments
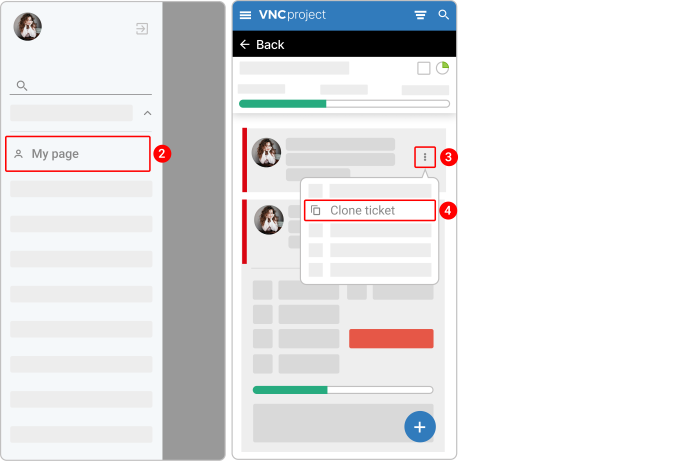
To clone a ticket on Agile Board:
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- In the upper right corner of the card, tap the kebab menu icon
 .
. - Select Clone ticket from the dropdown menu.
- Complete the ticket form.
- Tap Create.
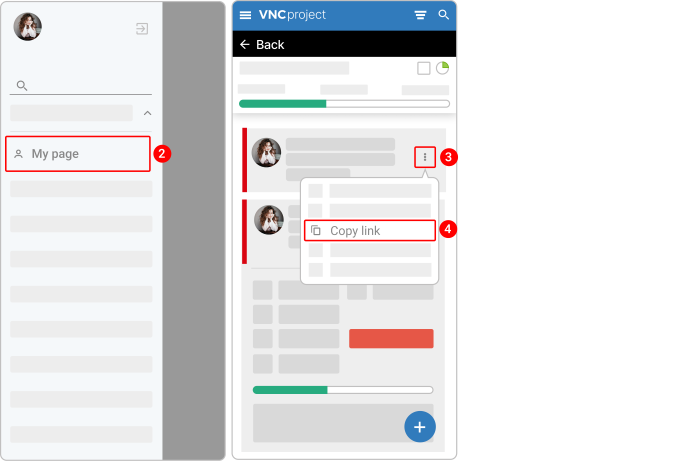
Copy a card link¶
You can easily obtain and share a link to a card in VNCproject. When you're linking to a card then the person you're sharing the link with must have access to the card to open the link.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- In the upper right corner of the card, tap the kebab menu icon
 .
. - Select Copy link from the dropdown menu.
You should see the notification stating Link copied to clipboard.
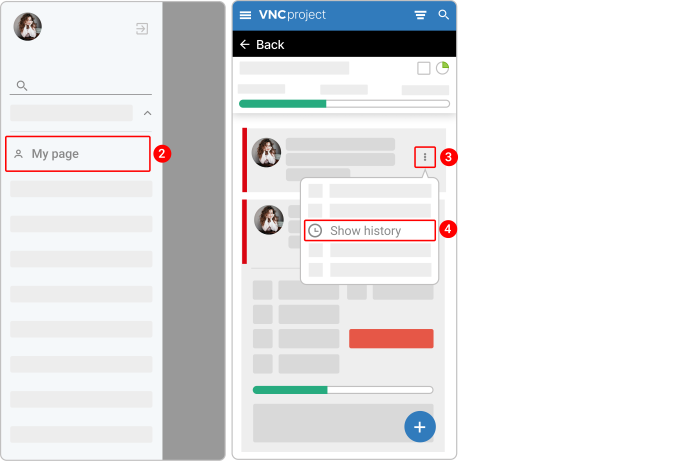
Access a card timeline¶
You can access the timeline view directly from your board.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- In the upper right corner of the card, tap the kebab menu icon
 .
. - Select Show history from the dropdown menu.
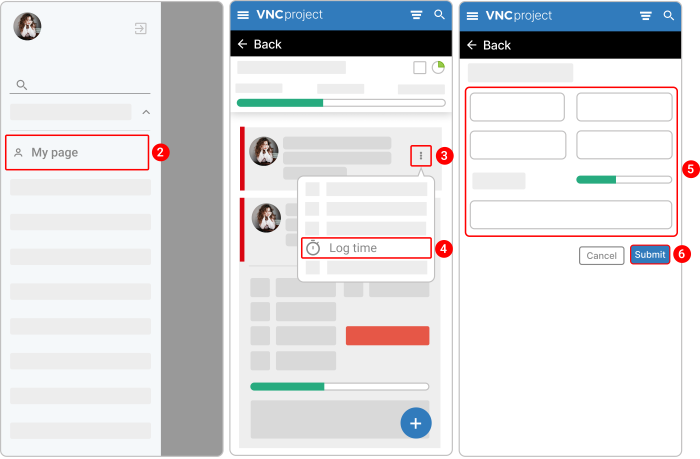
Add time to a card¶
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- In the upper right corner of the card, tap the kebab menu icon
 .
. - Select Log time from the dropdown menu.
- Complete the Hours and Comment fields.
- Tap Submit.
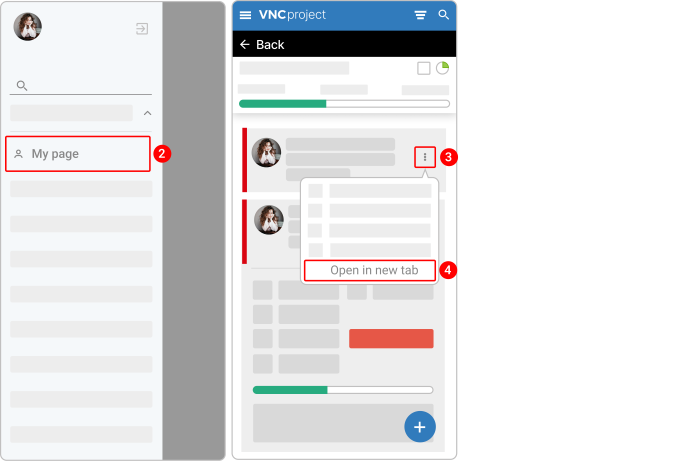
Open a card in a new tab¶
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- In the upper right corner of the card, tap the kebab menu icon
 .
. - Select Open in new tab from the dropdown menu.
Manage your capacity¶
There are 2 ways to manage your capacity.
Way 1. Using the "Manage my capacity" option.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- Tap the plus icon
 at the bottom and select Manage my capacity.
at the bottom and select Manage my capacity. - Customize the capacity.
- Tap Update.
Way 2. Using the quick editing option.
You can edit your capacity related to a specific day.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- Under the specific day section, tap the capacity point.
- Customize the capacity.
- Tap Save.
View profile information¶
Every user in VNCproject has an account where you can view all available data about that person. You can also connect with a user through video/audio calls, send a message, open a form to compose an email or create a task for them.
- In the upper left, tap the hamburger menu icon
 .
. - Tap My page.
- In the header, tap the filter icon
 .
. - Under the Assignee section, tap the plus icon and select a user to open their user account.
- Tap Apply. You will see all tickets assigned to that person.
- Tap a user's account picture and then the account picture again. The page of their personal space will be opened.
Buttons (1) that launch some actions in a corresponding VNC product:
- Make a voice or video call to the user.
- Start a chat.
- Compose a new email.
- Create a ticket/ task for a user.
- The additional menu icon
 is visible to users with admin rights only. The administrator can tap this icon to edit account information or go directly to VNCdirectory.
is visible to users with admin rights only. The administrator can tap this icon to edit account information or go directly to VNCdirectory.
A user's profile (2) displays general information. The data accessible via these tabs depends on your role within your organization:
- Info. Displays basic information with full name, the role of a team member, email, timezone, and language.
- Recent activity. Allows you to review activity on VNCproject.
Achievements¶
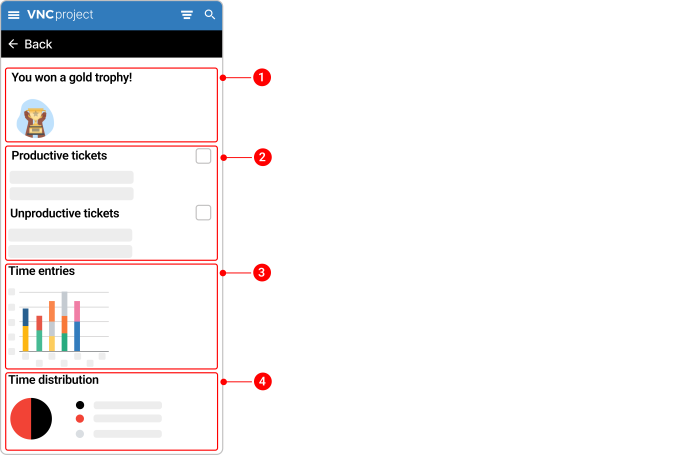
Quick overview of Achievement Board¶
On the Achievement board, users can see their weekly achievements at a glance and also see their recent activity with awards.
- Accomplishment badge(1)
There are 4 types of achievement badges:
| Badges | Description |
|---|---|
| Lemon Trophy | Means that the performance is below expectations. |
| Bronze Trophy | Means that the performance is satisfactory over a certain period. |
| Silver Trophy | Means that the performance is good over a certain period. |
| Gold Trophy | Means that the performance is outstanding over a certain period. |
- Productive vs Unproductive Tickets Report (2)
The report shows how many tickets have been closed against what’s remaining.
| Productive tickets | Unproductive tickets |
|---|---|
| Closed: Shows the number of tickets closed. | Regression: Shows the number of tickets related to frequently changing requirements and code changes. |
| Closed within initial ETA: | Due date changes: Shows the number of tickets where the date was changed. |
| Moved to testing: Shows the number of tickets moved to testing. | Re-assigned: Shows the tickets were newly assigned to a person. |
| Moved to deployment to live: Shows the number of tickets moved to deployment to live. | OTA increased: Show the tickets where the OTA was changed. |
| Created: Shows the number of tickets created. | Meeting/ Calls: Shows the number of Meeting/ Calls scheduled. |
| Time logged: Shows the time logged. | |
| Done ratio: Shows the ticket compilation. |
- Employee Capacity Pie Chart (3)
Reflect employee capacity and show the time that the team member spends working on projects and tasks.
- Closed Tickets Report (4)
The report shows closed tickets over a period of time. This can help you track how many tickets were closed over a period of time.
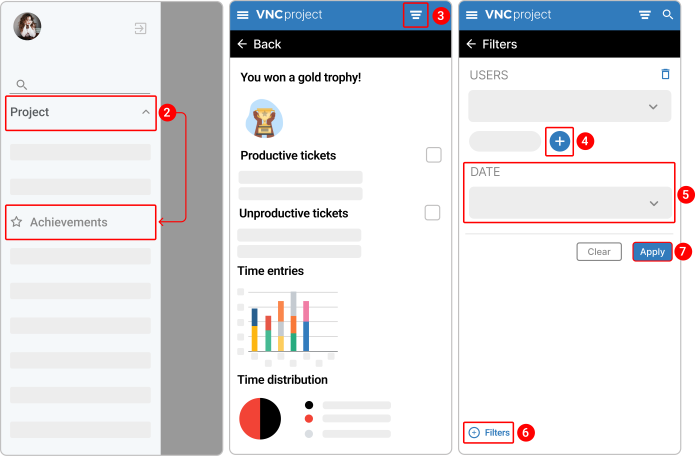
Generate a report¶
Reporting helps you track and analyze your team member's work throughout a project.
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to Project > Achievements.
- In the header, tap the filter icon
 .
. - Under the User section, tap the plus icon and select a required user from the dropdown list.
- Under the Date section, select a specific date period from the dropdown list.
- Tap + Filter to filter tickets by priority, project, or type.
- Tap Apply.
Release Notes¶
Quick overview of Release Notes¶
If you organize your projects with versions, you can generate release notes for all the tickets within a version. Release notes can include rich text fields, images, and video links.
Release notes provide information about new features, changes, and bug fixes.
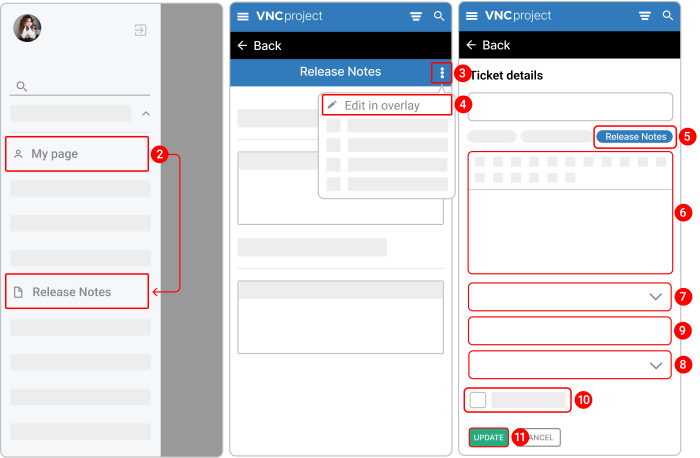
Create a release note¶
You can generate release notes based on the tickets.
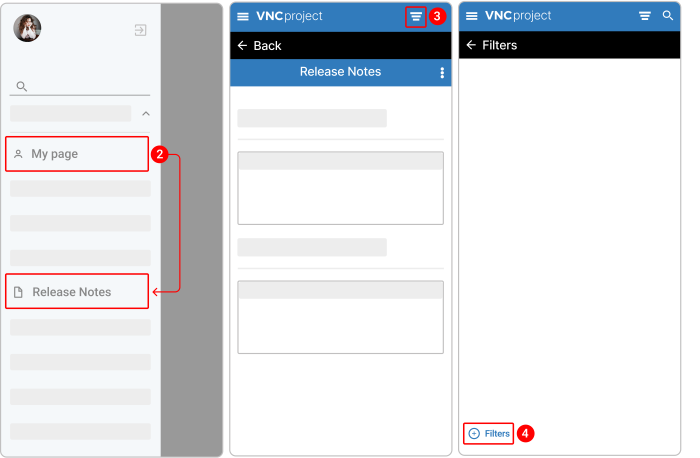
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Release Notes.
- In the upper right corner of the card, tap the kebab menu icon
 .
. - Select Edit in overlay from the dropdown menu.
- Select the Release Notes chip.
- Type a description for a release note. Release notes can include rich text and plain text fields, media such as images, videos, and other files.
-
From the Release notes category dropdown menu, select one of the following options:
- Public. Public release notes are intended for end-users of a product.
- Internal. Internal release notes are to be read by internal teams in a company.
-
From the Release notes type dropdown menu, select a required option.
- (Optional) In the Video URL field, enter a video link.
- (Optional) Check the box next to the Include mockups if you want to add mockups to your release note.
- Tap Update.
Filter release notes¶
You can filter release notes by product, target version, public date, and release notes category.
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Release Notes.
- In the header, tap the filter icon
 .
. - Tap the plus icon and select the attribute you want to filter release notes.
- Tap Apply.
Calendar¶
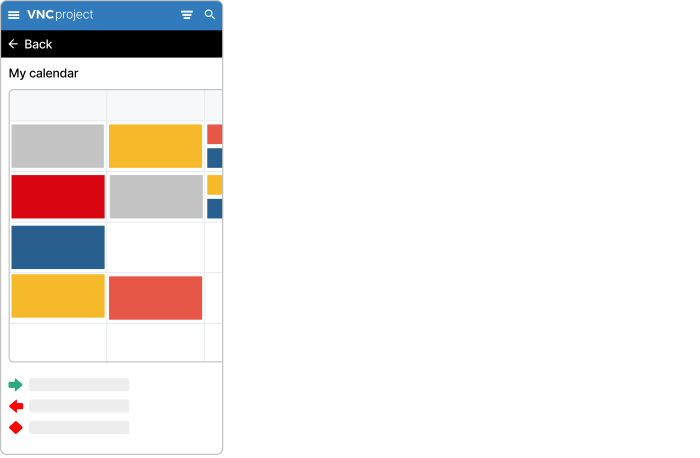
Quick overview of Calendar¶
The Calendar within VNCproject provides you with a more focused view of all tickets that have to be handled within a month, regardless of their importance. This makes it easier for you to focus on assignments that come with a defined due date.
- Calendar interface with a monthly view. The calendar provides an overview of the current project as a monthly view. This view displays all the issues that have at least a start date and indicates their start date and (if available) their due date.
- Ticket filter. To see only the appropriate tickets you need to schedule, just use the "Filters" menu for that purpose. You can select the users who you need to allocate the tickets to.
- Personal and managerial view. You can instantly see when a user is busy with meetings or other ticket allocations. Moreover, you also see the users' load, which prevents you from planning tickets for the time of their unavailability.
Filter tickets on Calendar¶
It is possible to define filters to define a subset of tickets to be shown on the calendar.
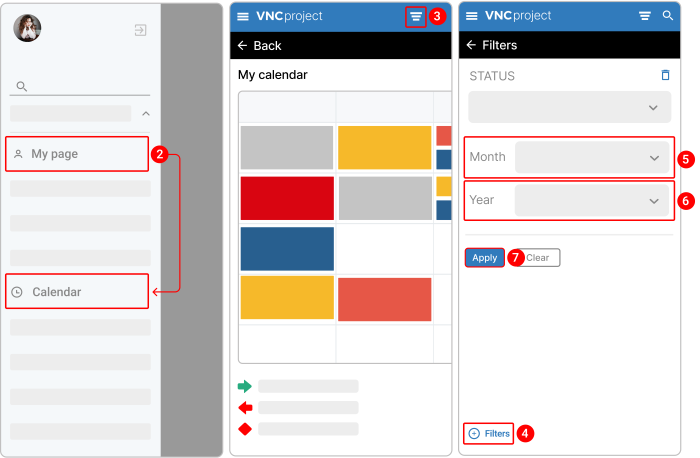
- In the upper left, tap the hamburger menu icon
 .
. - Navigate to My page > Calendar.
- In the header, tap the filter icon
 .
. - Tap the plus icon and select the attribute you want to filter tickets.
- From the Month dropdown menu, select a required month.
- From the Year dropdown menu, select a required year.
- Tap Apply.