User Page Management¶
Updated till version 5.0.9
Dashboard¶
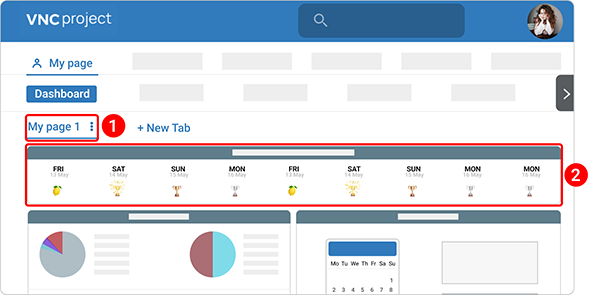
Quick overview of Dashboard¶
The Dashboard enables you to view information about virtually all areas of the data in VNCproject in a single, convenient location that each user can customize to their specific needs and preferences.
Dashboards are made up of two hierarchical components.
- Portlet: A window that contains information.
- Page: A collection of Portlets on a single screen (each page appears as a tab at the top of the dashboard screen).
Most dashboard layouts consist of many portlets that are organized on several tabbed pages. The views typically contain portlets that are related to each other such as:
- Agile Board and Tasks assigned to a user.
- Achievements and Trophies.
- Open tasks and Incidents.
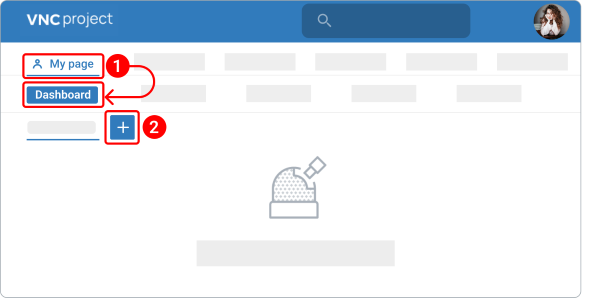
Add a page to the dashboard¶
You can create a "page" in your dashboard layout in which you can place one or more portlets. Typically, a view will contain portlets related to a specific function or type of information. Each view will be designated as a separate tab at the top of your dashboard screen.
- Navigate to My page > Dashboard.
- Click the plus icon.
A new page will be added to the dashboard that will appear as a blank screen with a tab at the top containing the default name.
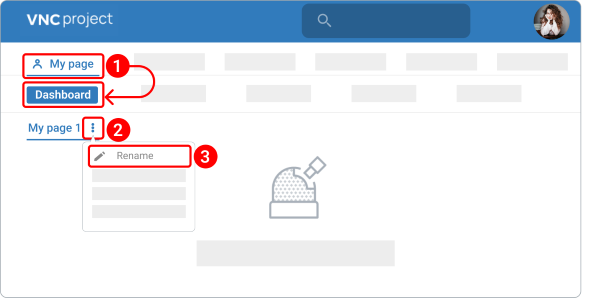
Rename a page in the dashboard¶
- Navigate to My page > Dashboard.
- Click the kebab menu icon
 next to the page you want to rename.
next to the page you want to rename. - Select Rename from the dropdown menu.
- Give the page a new name.
- Click the checkmark.
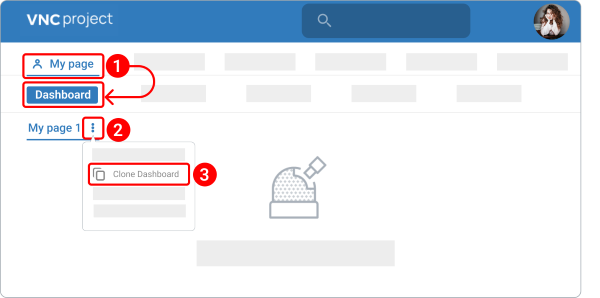
Clone a page in the dashboard¶
- Navigate to My page > Dashboard.
- Click the kebab menu icon
 next to the page you want to duplicate.
next to the page you want to duplicate. - Select Clone dashboard from the dropdown menu.
A new page is displayed. Review and rename it if necessary.
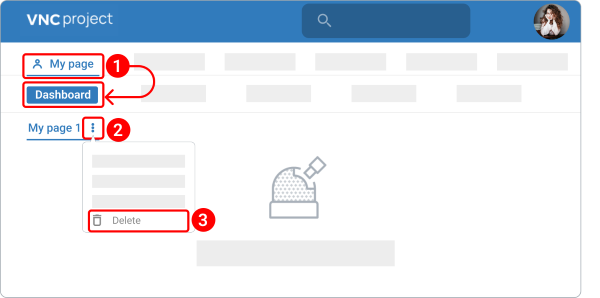
Delete a page from the dashboard¶
- Navigate to My page > Dashboard.
- Click the kebab menu icon
 next to the page you want to delete.
next to the page you want to delete. - Select Delete from the dropdown menu.
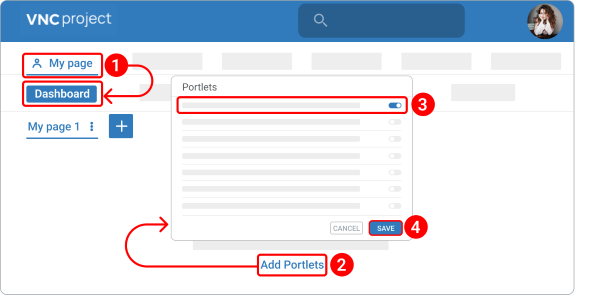
Add a portlet to a page¶
You can add as many portlets as can practically fit on a page.
There are 2 ways to add a portlet to a page.
Way 1. Using the "Add Portlet" option.
- Navigate to My page > Dashboard.
- Click the Add Portlets.
- Switch the toggle on next to the portlet you want to add to the page.
- Click Save.
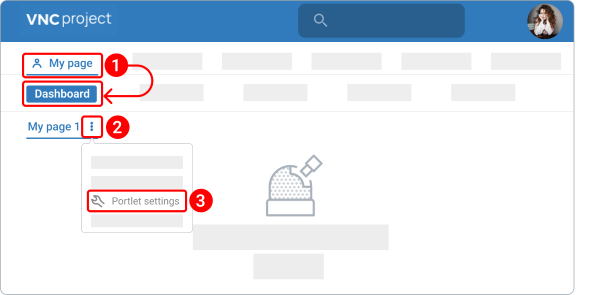
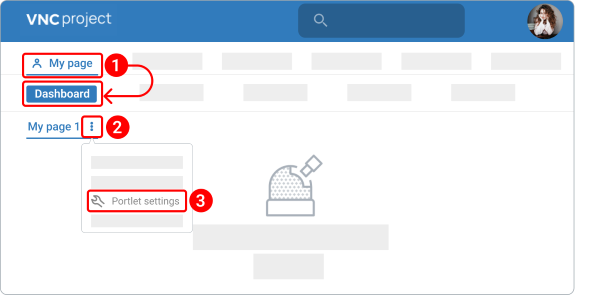
Way 2. Using the "Portlet Settings" option.
Once the first portlet has been added, you can add additional portlets.
- Navigate to My page > Dashboard.
- Click the kebab menu icon
 next to the page you want to add a portlet to.
next to the page you want to add a portlet to. - Select Portlet Settings from the dopdown menu.
- The further steps are the same as for the first way of adding a portlet to a page.
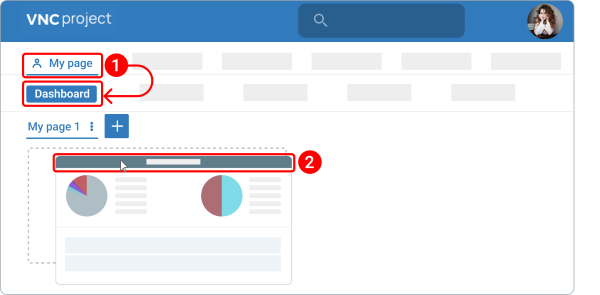
Arrange portlets on an existing page¶
After adding one or more portlets, you can move it to a different location on the page.
- Navigate to My page > Dashboard.
- Hover the mouse pointer over the title of the portlet.
- Click and hold the left mouse button.
- Drag the portlet to its new location.
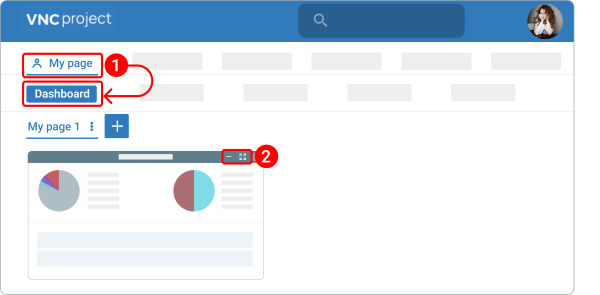
Collapse and expand portlets¶
- Navigate to My page > Dashboard.
- Click the hide portlet icon
 or expand portlet icon
or expand portlet icon  in the upper right corner of the portlet to collapse or expand an individual portlet.
in the upper right corner of the portlet to collapse or expand an individual portlet.
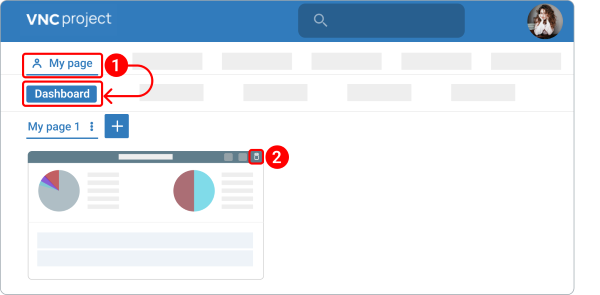
Remove a portlet from the page¶
There are 2 ways to delete a portlet from the page.
Way 1. Using the trash bin icon.
- Navigate to My page > Dashboard.
- Open a required page.
- Click the trash bin icon
 in the upper right corner of the portlet you want to remove from the page.
in the upper right corner of the portlet you want to remove from the page. - When prompted, click Yes to confirm that you want to delete the portlet.
Way 2. Using the "Portlet Settings" option.
- Navigate to My page > Dashboard.
- Click the kebab menu icon
 next to a required page.
next to a required page. - Select Portlet Settings from the dopdown menu.
- Switch the toggle off next to the portlet you want to remove from the page.
- Click Save.
Agile Board¶
Quick overview of Agile Board¶
Agile boards let you track progress in an intuitive, meaningful way. A quick look at a board is enough to tell you how many tasks you are currently working on, how many are completed, and how many are waiting in the backlog.
From Agile Board, you can create an Agile card, meta roadmap, and ticket, customize your capacity, and check a user's account information.
The Agile board consists of three key components:
- Board represents a place to organize tickets, and all the little details, and collaborate with your teammates.
-
Columns keep cards or specific tickets organized in their various stages of progress. An Agile Board is organized into the following columns:
- Overdue
- Open Tasks
- Tasks with In progress and To be done statuses divided into days of the week.
-
Cards represent the smallest, but most detailed unit of an Agile Board. Cards are used to represent tickets that need to get done. To create a new card, click the plus icon at the bottom and select New Agile card. You can drag and drop agile cards across columns to show progress. There’s no limit to the number of cards you can add to an Agile Board.
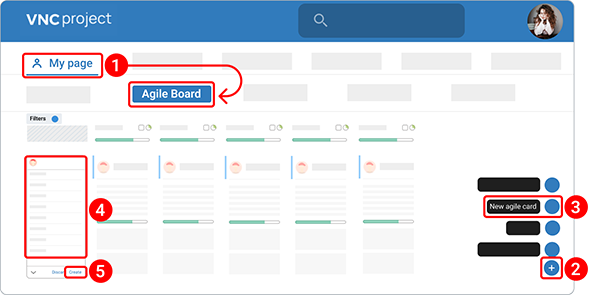
Create an Agile card¶
Tickets are displayed as cards on an Agile board, allowing teams to prioritize, assign and track issues efficiently. You can move cards with drag-drop and edit them straight on the board.
- Navigate to My page > Agile board.
- At the bottom, click the plus icon
 .
. - Select New agile card.
- Complete the ticket form.
- Click Create.
Your newly created ticket will appear under the Open tasks section.
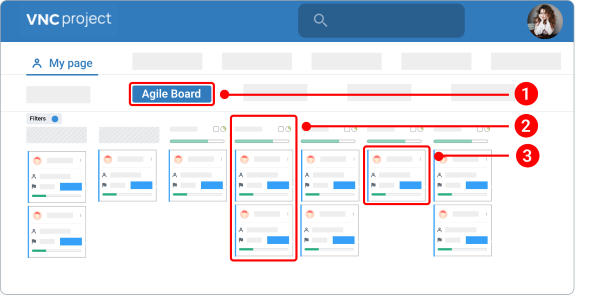
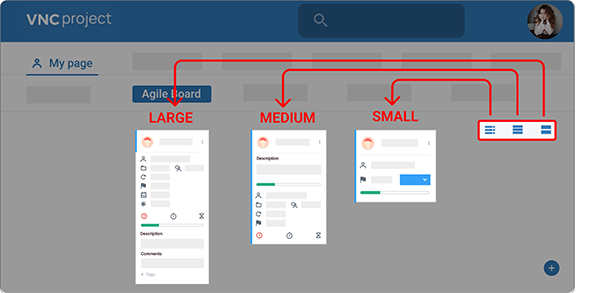
Change the display of Agile cards¶
Cards on Agile Board can be displayed in three ways. Select your preference by clicking a respective icon in the upper right of the page.
The available display options are as follows:
- Large. Display the ticket summary, ticket details such as Assignee, Project, Type, Statu, Priority, Due date, ID, Estimated time, and Spent hours, the progress bar, comments and tags.
- Medium. Display the ticket summary and ticket details.
- Small. Display the ticket title, assignee, status, priority, and progress bar.
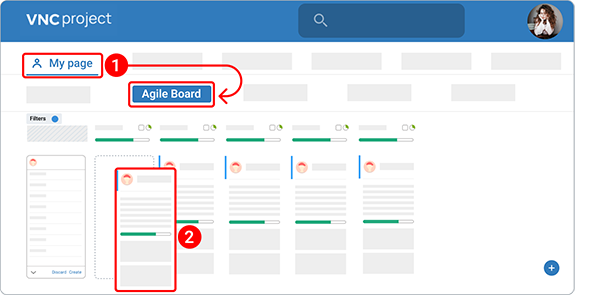
Move an Agile card¶
Agile Board lets you create on-the-fly draggable cards.
- Navigate to My page > Agile board.
- Drag and drop cards to rearrange their importance.
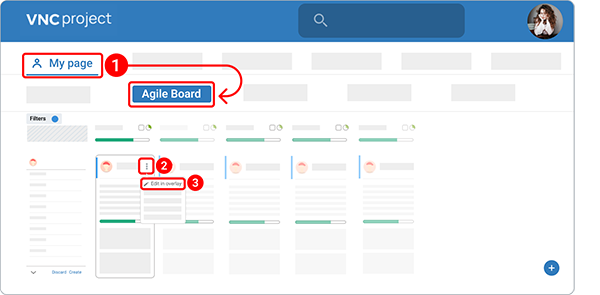
Edit an Agile card¶
There are 2 ways to edit a card.
Way 1. Using the "Edit in overlay" option.
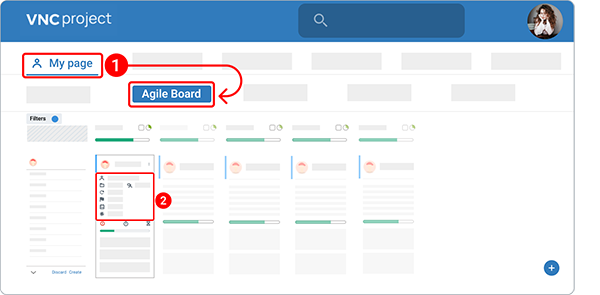
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Edit in overlay from the dropdown menu.
- Edit the card.
- Click UPDATE.
Way 2. Without opening the "Edit Ticket" window.
- Navigate to My page > Agile board.
- Click on the field you'd like to update.
Add a comment to an Agile card¶
Comments can be added to cards when communicating and collaborating with teammates, like giving feedback or updates. @ mention a member of your board or team in a comment and they will receive a notification in VNCtalk.
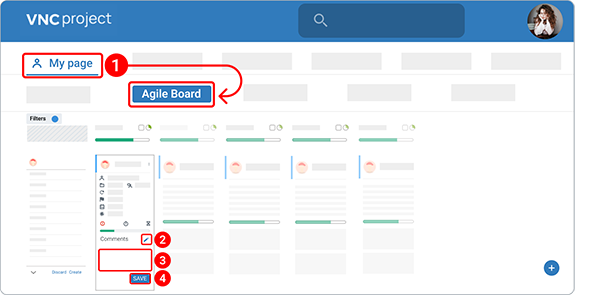
- Navigate to My page > Agile board.
- Under the Comments section of a required card, click the pencil icon
 .
. - Write your comment.
- Click Save.
Clone an Agile card¶
To clone a ticket means to create a duplicate ticket within the same project. A cloned ticket can be considered a new ticket and edited like other tickets.
We should consider the following points while cloning an issue.
- A cloned ticket is completely a separate ticket from the original ticket.
- Any action or operation taken on the original ticket does not have any impact on the clone ticket and vice-versa.
Information that is carried from the original issue is as follows:
- Assignee
- Type
- Project
- Target Version
Information that is not cloned:
- Time Tracking
- Comments
- Status
- Priority
- Attachments
To clone a ticket on Agile Board:
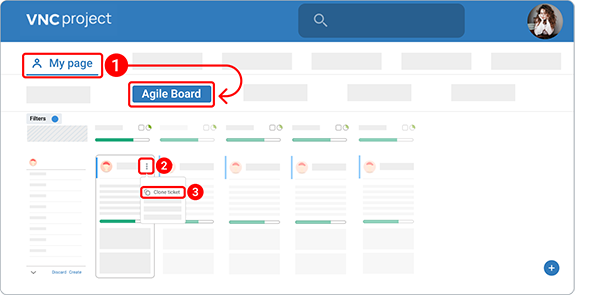
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Clone ticket from the dropdown menu.
- Complete the ticket form.
- Click Create.
Copy a card link¶
You can easily obtain and share a link to a card in VNCproject. When you're linking to a card then the person you're sharing the link with must have access to the card to open the link.
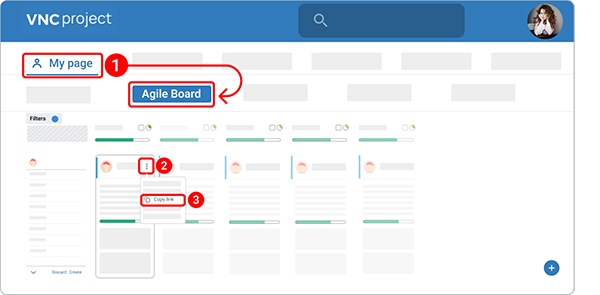
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Copy link from the dropdown menu..
You should see the notification stating Link copied to clipboard.
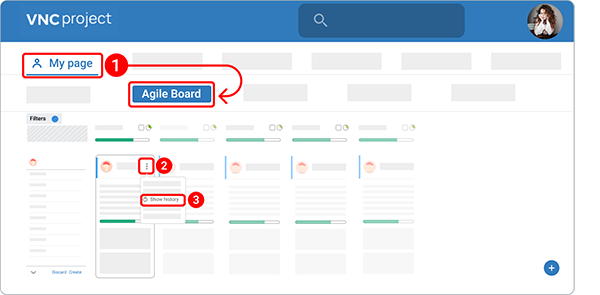
Access a card timeline¶
You can access the timeline view directly from your board.
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Show history from the drop down menu.
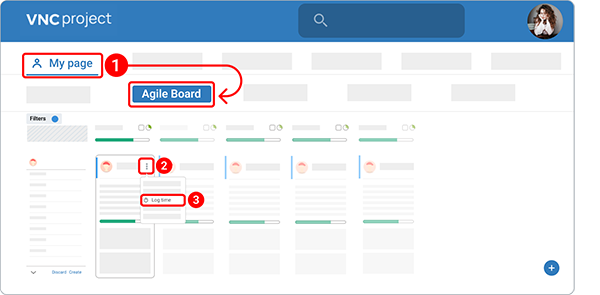
Add time to a card¶
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Log time from the drop down menu.
- Complete the Hours and Comment fields.
- Click SUBMIT.
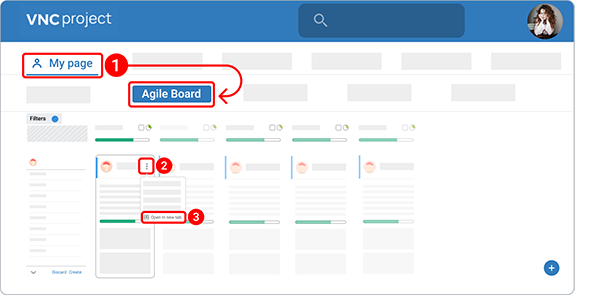
Open a card in a new tab¶
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Open in new tab from the dropdown menu.
Meta tasks on Agile Board¶
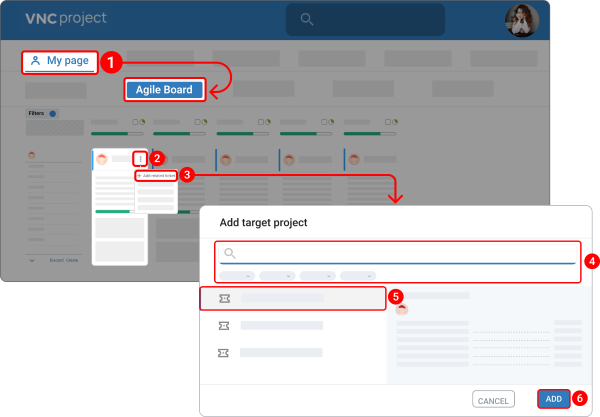
Add a related ticket¶
Meta tasks are a high-level description of what you want to achieve, but not the detailed planning itself which is done in a given target version and one or more tickets.
Meta tasks are those with the following icon ![]() on the avatar.
on the avatar.
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Add related ticket from the dropdown menu. The Add related ticket modal window will open.
- Start entering your query in the Search field or filter your results by Project, Author, Assignee, or the date when the ticket was created.
- Results will appear on the left. Select a required one and click it. You should see the ticket data on the right.
- Click Add.
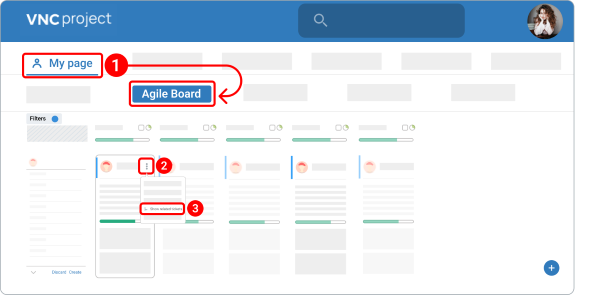
Show related tickets¶
- Navigate to My page > Agile board.
- In the upper right corner of the card, click the kebab menu icon
 .
. - Select Show related ticket from the dropdown menu.
Manage your capacity¶
There are 2 ways to manage your capacity.
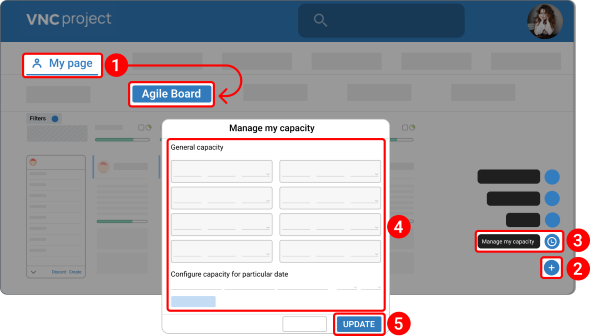
Way 1. Using the "Manage my capacity" option.
- Navigate to My page > Agile board.
- At the bottom, click the plus icon
 .
. - Select Manage my capacity.
- Customize the capacity.
- Click Update.
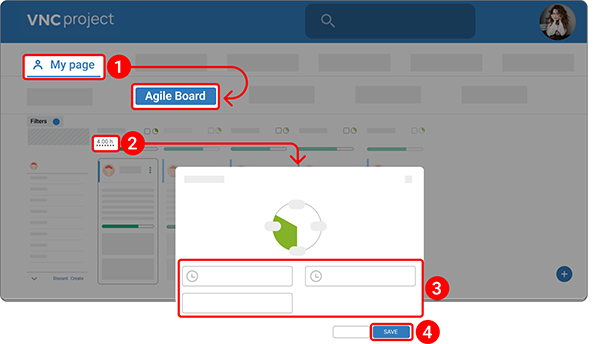
Way 2. Using the quick editing option.
You can edit your capacity related to a specific day.
- Navigate to My page > Agile board.
- Under the specific day section, hover the mouse pointer over the capacity point and click it.
- Customize the capacity.
- Click Save.
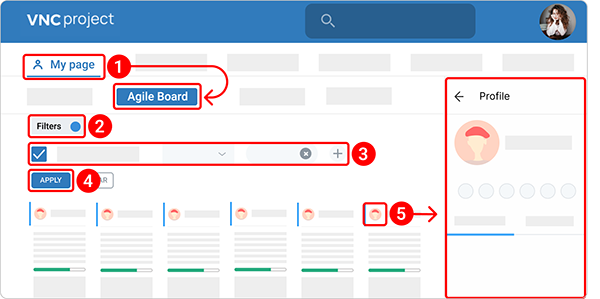
View profile information¶
Every user in VNCproject has an account where you can view all available data about that person. You can also connect with a user through video/audio calls, send a message, open a form to compose an email, or create a task for them.
- Navigate to My page > Agile Board. You'll see all tickets assigned to you.
- Click Filter.
- Under the Assignee section, click the plus icon and select a user to open their user account.
- Click Apply. You'll see all tickets assigned to that person.
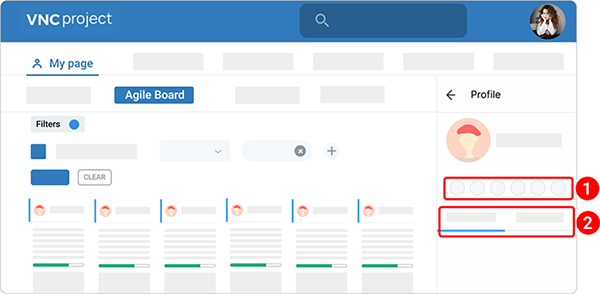
- Click a user's account picture and then the account picture again. The sidebar of their personal space will be opened.
Buttons (1) that launch some actions in a corresponding VNC product:
- Make a voice or video call to the user.
- Start a chat.
- Compose a new email.
- Create a ticket/ task for a user.
- The additional menu icon
 is visible to users with admin rights only. The administrator can click this icon to edit account information or go directly to VNCdirectory.
is visible to users with admin rights only. The administrator can click this icon to edit account information or go directly to VNCdirectory.
A user's profile (2) displays general information. The data accessible via these tabs depends on your role within your organization:
- Info. Displays basic information with full name, the role of a team member, email, timezone, and language.
- Recent activity. Allows you to review activity on VNCproject.
Achievements¶
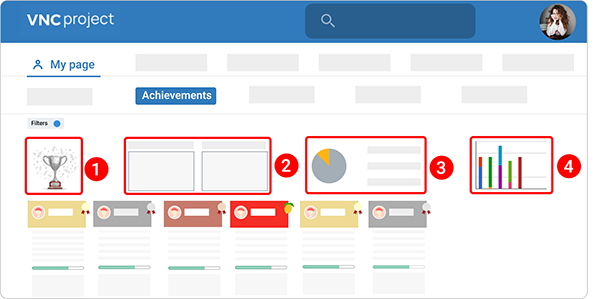
Quick overview of Achievement Board¶
On the Achievement board, users can see their weekly achievements at a glance and also see their recent activity with awards.
- Accomplishment badge (1)
There are 4 types of achievement badges:
| Badges | Description |
|---|---|
| Lemon Trophy | Means that the performance is below expectations. |
| Bronze Trophy | Means that the performance is satisfactory over a certain period. |
| Silver Trophy | Means that the performance is good over a certain period. |
| Gold Trophy | Means that the performance is outstanding over a certain period. |
- Productive vs Unproductive Tickets Report (2)
The report shows how many tickets have been closed against what’s remaining.
| Productive tickets | Unproductive tickets |
|---|---|
| Closed: Shows the number of tickets closed. | Regression: Shows the number of tickets related to frequently changing requirements and code changes. |
| Closed within initial ETA: | Due date changes: Shows the number of tickets where the date was changed. |
| Moved to testing: Shows the number of tickets moved to testing. | Re assigned: Shows the tickets were newly assigned to a person. |
| Moved to deployment to live: Shows the number of tickets moved to deployment to live. | OTA increased: Show the tickets where the OTA was changed. |
| Created: Shows the number of tickets created. | Meeting/ Calls: Shows he number of Meeting/ Calls scheduled. |
| Time logged: Shows the time logged. | |
| Done ratio: Shows the tickets compelation. |
- Employee Capacity Pie Chart (3)
Reflect employee capacity and shows the time that the team member spends working on projects and tasks.
- Closed Tickets Report (4)
The report shows closed tickets over a period of time. This can help you track how many tickets were closed over a period of time.
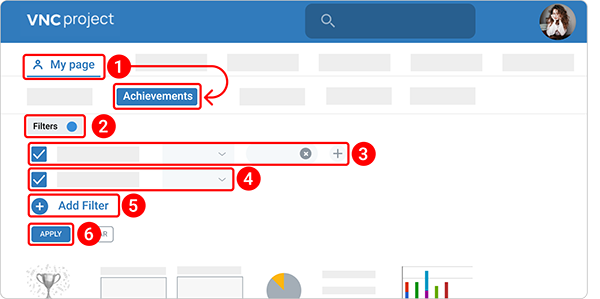
Generate a report¶
Reporting helps you track and analyze your team member's work throughout a project.
- Navigate to My page > Achievements.
- Click Filters.
- Check the User box and select a required user from the dropdown list.
- Check the Date box and select a specific date period from the dropdown list.
- Click + Filter to filter tickets by priority, project, and type.
- Click Apply.
Release Notes¶
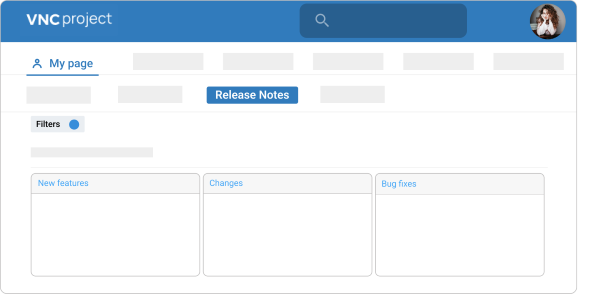
Quick overview of Release Notes¶
If you organize your projects with versions, you can generate release notes for all the tickets within a version. Release notes can include rich text fields, images, and video links.
Release notes provide information about new features, changes, and bug fixes.
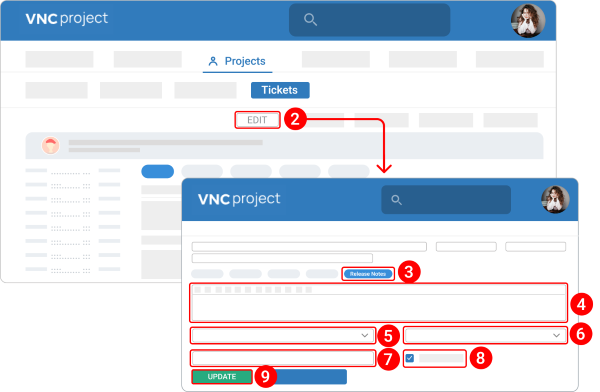
Create a release note¶
You can generate release notes based on the tickets.
- Open a ticket.
- Click the Edit button.
- Select the Release Notes chip.
- Type a description for a release note. Release notes can include rich text and plain text fields, media such as images, videos, and other files.
-
From the Release notes category dropdown menu, select one of the following options:
- Public. Public release notes are intended for end-users of a product.
- Internal. Internal release notes are to be read by internal teams in a company.
-
From the Release notes type dropdown menu, select a required option.
- (Optional) In the Video URL field, enter a video link.
- (Optional) Check the box next to the Include mockups if you want to add mockups to your release note.
- Click Update.
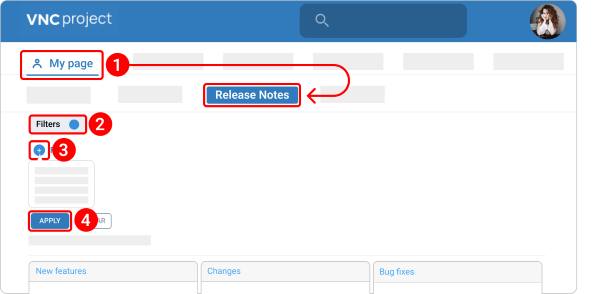
Filter release notes¶
You can filter release notes by a product, target version, public date and release notes category.
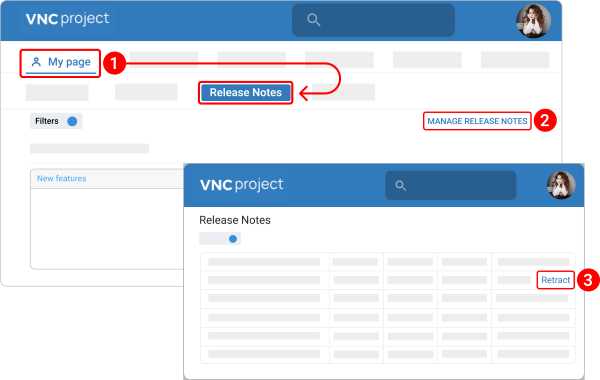
- Navigate to My page > Release Notes.
- Click Filter.
- Click the plus icon and select the attribute you want to filter release notes.
- Click Apply.
Manage release notes¶
Only user with adninistrative rights can manage relase notes.
You can manage release notes for all the tickets within a version. This allows you to quickly copy all the changes associated with your release so you can create a release notes document.
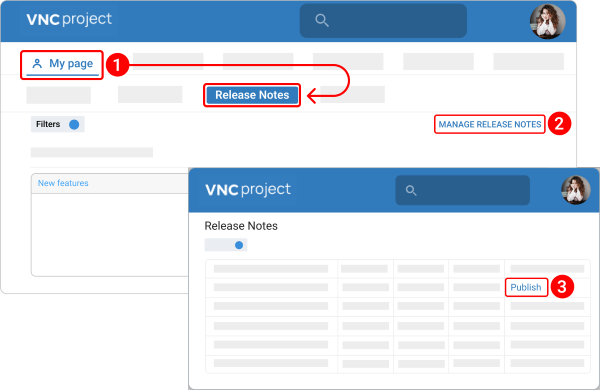
Publish a version¶
- Navigate to My page > Release Notes.
- Click the Manage Release Notes button.
- Click Publish next to a required version.
All release notes assigned to that version will be published.
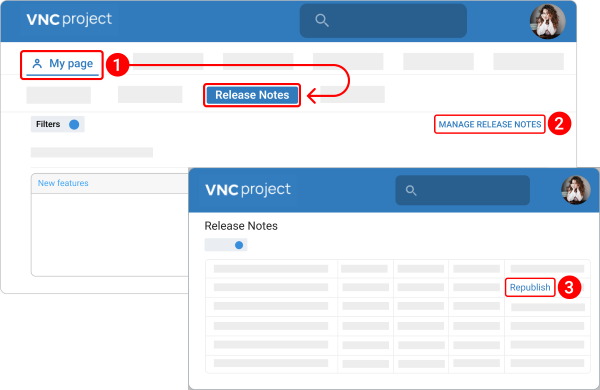
Republish a version¶
- Navigate to My page > Release Notes.
- Click the Manage Release Notes button.
- Click Republish next to a required version.
Retract a version¶
- Navigate to My page > Release Notes.
- Click the Manage Release Notes button.
- Click Retract next to a required version.
Calendar¶
Quick overview of Calendar¶
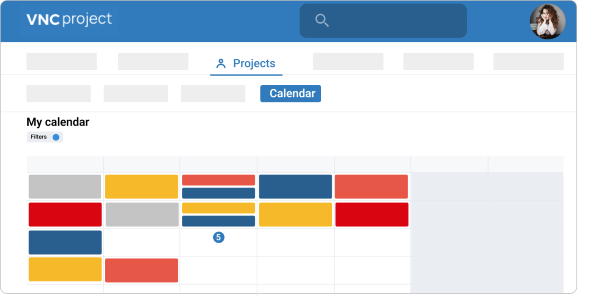
The Calendar within VNCproject provides you with a more focused view of all tickets that have to be handled within a month, regardless of their importance. This makes it easier for you to focus on assignments that come with a defined due date.
- Calendar interface with a monthly view. The calendar provides an overview of the current project as a monthly view. This view displays all the issues that have at least a start date and indicates their start date and (if available) their due date.
- Ticket filter. To see only the appropriate tickets you need to schedule, just use the "Filters" menu for that purpose. You can select the users who you need to allocate the tickets to.
- Personal and managerial view. You can instantly see when a user is busy with meetings or other ticket allocations. Moreover, you also see the users' load, which prevents you from planning tickets for the time of their unavailability.
Filter tickets on Calendar¶
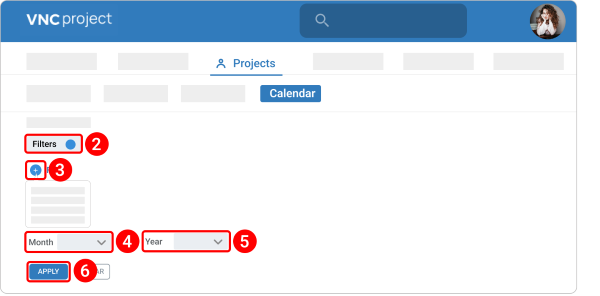
It is possible to define filters to define a subset of tickets to be shown on the calendar.
- Navigate to My page > Calendar.
- Click Filter.
- Click the plus icon and select the attribute you want to filter tickets.
- From the Month dropdown menu, select a required month.
- From the Year dropdown menu, select a required year.
- Once done, click Apply.